[번역] 2023년 개인화 UI 디자인 트렌드: 7가지 주요 방법
💬 이 글은 2023년 2월 14일에 올라온 해외 아티클을 제가 번역한 글입니다. [원문 출처: 작성자 FlowMapp]
💦 의역하려고 했으나, 오역이 있다면 댓글로 알려주세요.
기술이 발전함에 따라 소비자들의 기대치도 높아지고 있습니다. 12년 전에는 직관적이고 심플한 인터페이스를 가진 웹 제품이 원활하게 작동하기만 하면 타겟 고객층에게 성공할 가능성이 있었다지만 오늘날에는 그것만으론 충분하지 않죠.
특히 요즘 사용자들은 "문제에 대한 효과적인 해결방안" 그 이상의 것을 기대하고 있어요. 좀 더 독특하고, 개개인에게 맞춤화된 경험을 원하고 있죠. 이러한 점은 통계에서도 확인할 수 있는데 Twilio의 2022 개인화 보고서에 따르면 소비자의 62%는 개인화되지 않은 경험을 제공하는 브랜드는 충성도를 상실할 것이라고 말하고 있습니다. 그렇다면, 이러한 경험을 실제로는 어떻게 제공할 수 있을까요?
UI 개인화의 7가지 주요 방법
사용자 인터페이스를 디자인할 때 고려할만한 ‘7가지의 주요 개인화 방법’을 아래에서 제안 드려볼게요!
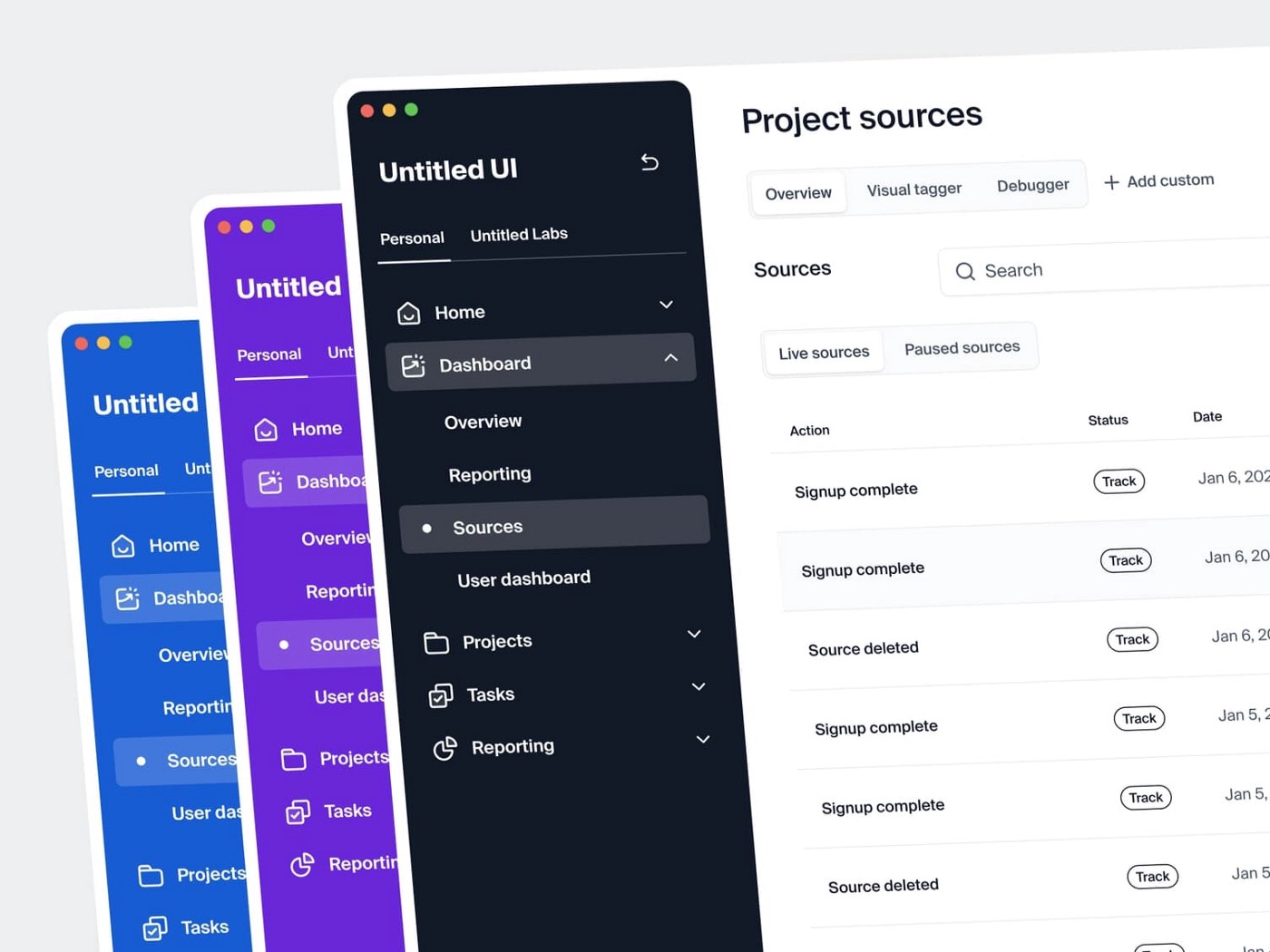
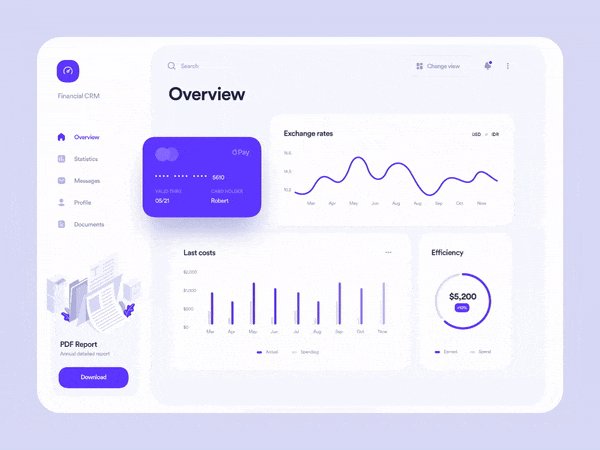
맞춤 설정
UI 맞춤 설정이란 보통 최종 소비자*가 어떠한 설정을 자신의 필요성이나 취향에 맞추어 원하는 대로 바꿀 수 있도록 허용하는 것을 말합니다. 하지만 이러한 기능이 기본적으로 활성화되어 있지는 않으므로 사용자가 인터페이스에서 직접 설정을 지정해야 합니다.
일반적으로, 개인화라는 것은 사용자가 무엇을 원하는지 스스로 정확히 알고 있을 때 사용자 경험을 향상시키는 것에 도움이 되죠. 따라서 이러한 부분을 구현하기 위해 인공지능(AI)을 사용할 필요는 없습니다.
*최종소비자(end user): 제품을 구입하여 사용하는 가장 마지막 단계에 있는 소비자

디자인 출처 JORDAN HUGHES
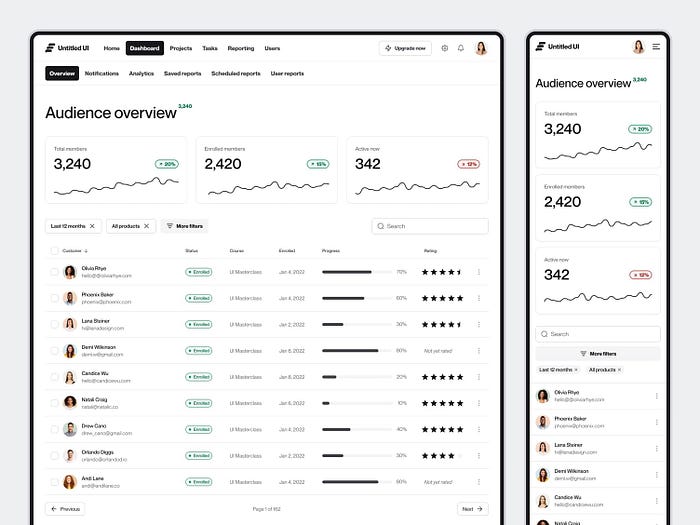
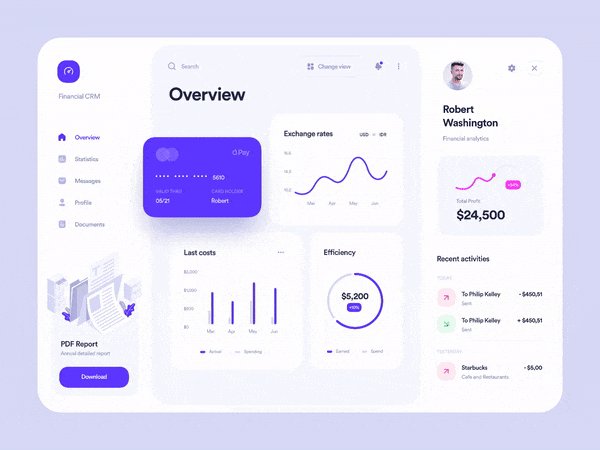
적응형 디자인
초기에는 웹사이트의 인터페이스를 어느 기기에서든 올바르게 표현하기 위한 방법으로 반응형 디자인이 사용되었지만, 요즘에는 이 개념이 더욱 엄격한 디자인 요구사항을 포괄하고 있어요.
특히 UI를 조정할 때, 특정한 물리적 배열이나 사용자 기기의 운영체제(OS)에 맞추는 것뿐만 아니라 제품의 동작이나 맥락에도 맞추어야 합니다. 이러한 권장사항은 한 번에 여러 작업을 수행할 수 있는 다기능 제품이나 다양한 사용자 역할이 있는 제품에 적합합니다.

디자인 출처 JORDAN HUGHES
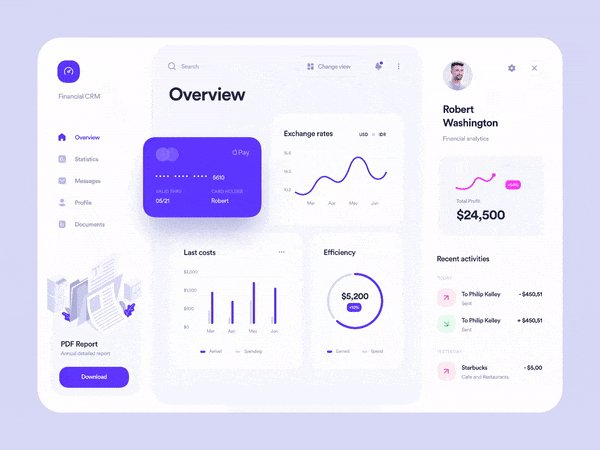
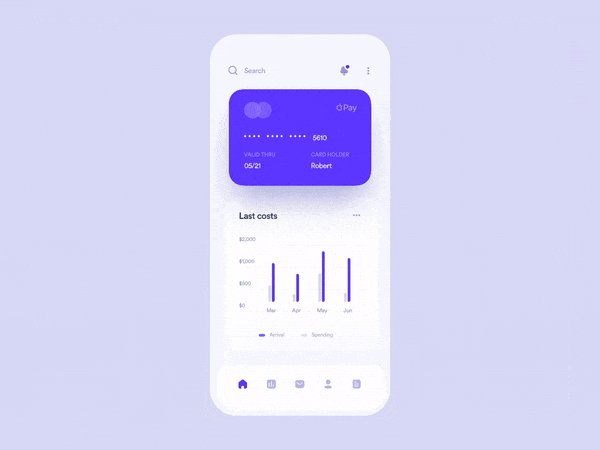
개인화 컨텐츠
개인화 컨텐츠란 ‘사용자의 위치, 검색 쿼리, 클릭한 광고, 구매 기록, 성별 및 연령, 사용자 장치의 종류 (스마트폰, 태블릿, 컴퓨터 등), 사용자 장치의 운영 체제 (iOS, Android, Windows, MacOS, Linux 등), 세션 중 사용자의 행동’ 등 액세스 가능한 데이터를 기반으로 소비자에게 다양한 유형의 컨텐츠를 맞춤 제공하는 것입니다.
이러한 모든 데이터는 통합 또는 개별적으로 고려되어서 웹 솔루션이 고객과 더 나은 상호 작용을 할 수 있도록 도와주며, 결과적으로 높은 전환율을 도출할 수 있게 합니다.

디자인 출처 ALEX ARUTUYNOV
추천 시스템
추천 시스템은 사용자 데이터를 기반으로 관련이 있는 제품이나 서비스를 선택하는 알고리즘입니다. 이러한 시스템은 보통 머신러닝을 기반으로 하지만, 일부 솔루션들은 더 간단한 알고리즘을 사용하기도 하죠. 서비스와 제품에 고급 추천 시스템을 도입한 가장 선구 기업 중 하나로는 아마존과 넷플릭스가 있습니다.
현재 추천 시스템에 사용되고 있는 두 가지 주요 접근 방식은 협업 필터링과 컨텐츠 기반 모델입니다. 협업 필터링의 기본 원칙은 비슷한 관심사를 가진 다른 사용자에 대한 데이터를 기반으로 추천을 생성하는 것입니다. 반면 컨텐츠 기반 모델은 제품의 특성, 예를 들어 브랜드, 유형 또는 원산지와 같은 속성에 초점을 맞춥니다.

디자인 출처 JORDAN HUGHES
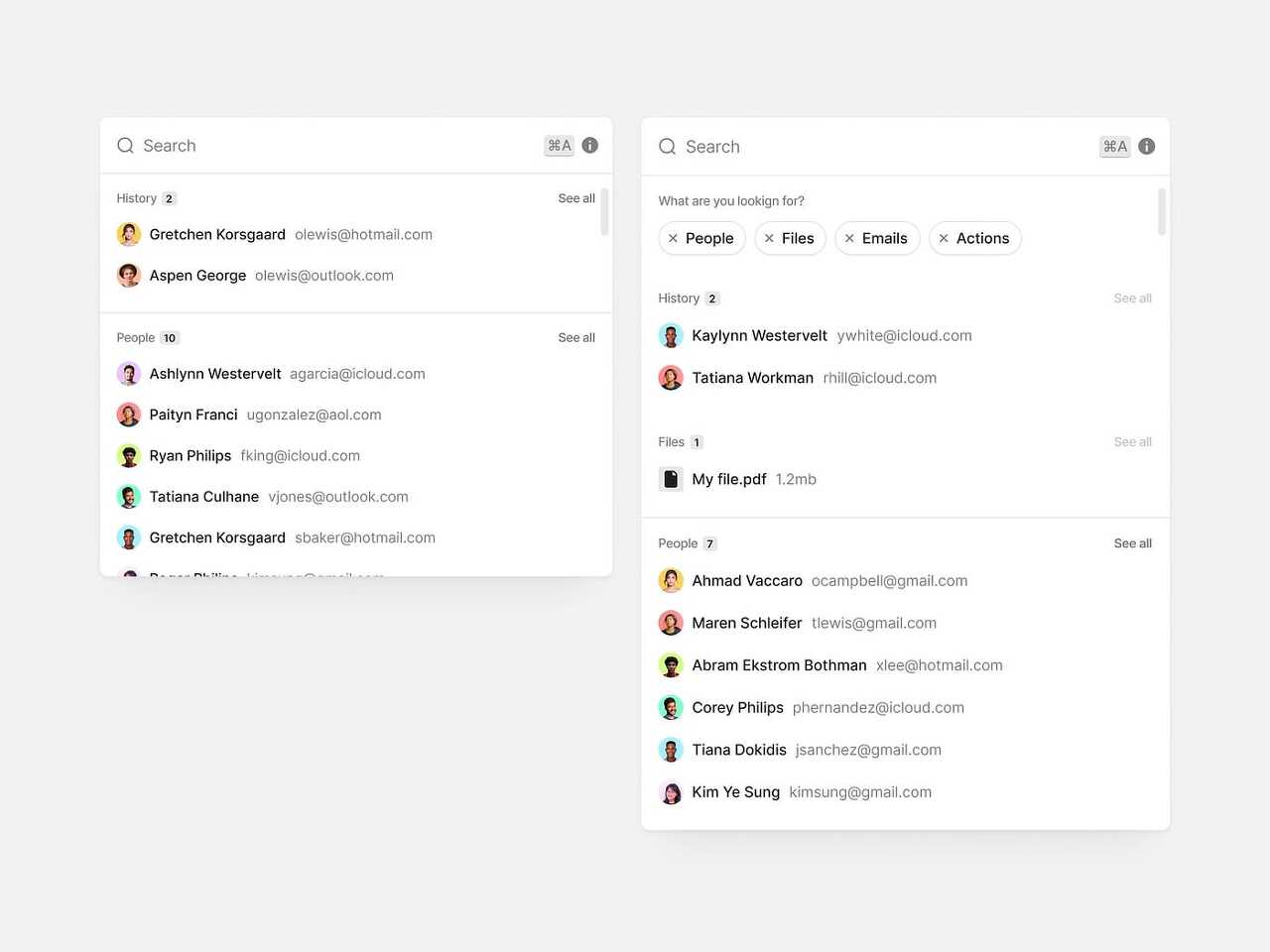
개인화 검색
개인화 검색은 각 사용자에게 맞춤형 접근 방식으로 인터넷을 검색하는 알고리즘입니다. 특정 사용자가 다음에 무엇을 찾아야 할지 예측하려고 하는 이 알고리즘은, 주로 브라우저 기록의 이전 데이터를 이용해 이러한 "추측"들을 모아내죠.
검색할 때는 특정 사용자가 이전에 방문했던 웹사이트와 사용자의 지역, 취향 등 많은 요소들이 고려됩니다. 통틀어 말하자면 총 200여 개의 요소가 있습니다.

디자인 출처 MONTY HAYTON
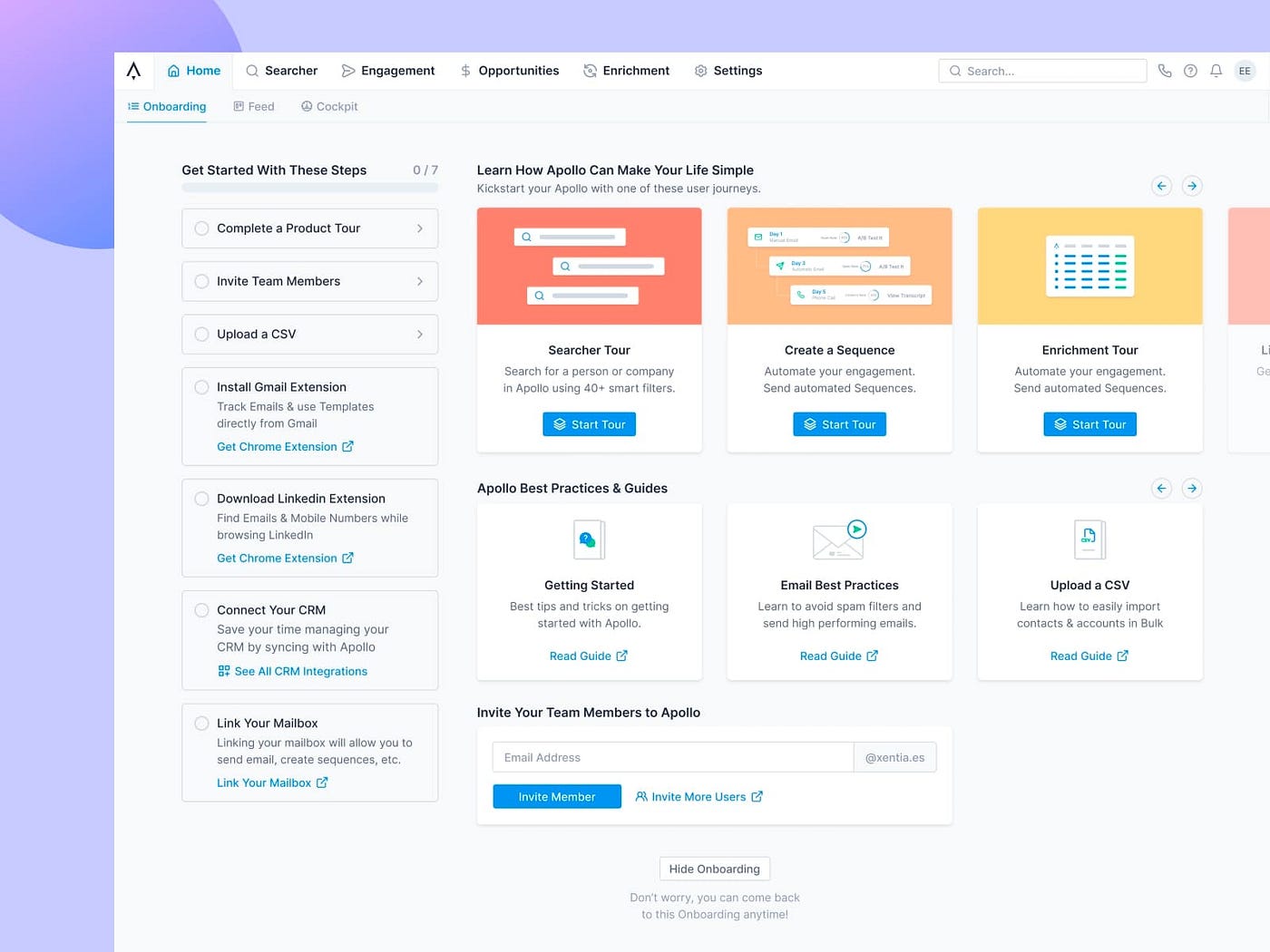
맥락-인지 인터페이스
맥락-인지(context-aware) UI는 소비자가 사용하는 소프트웨어 솔루션의 상태에 따라 특정 설정을 구성합니다. 일반적으로 센서와 사용자의 환경에서 수집한 데이터를 활용해서 관련된 정보와 추천사항을 제공하죠.
맥락 민감도를 도입하는 주된 이유는 사용자 경험을 향상시키기 위해서입니다. 특히 이 기능은 필요한 클릭 수나 키 입력 수를 줄여서 특정 작업을 더욱 간편하게 만들기도 합니다. 또한 인터페이스 자체가 제한된 옵션 중에서 최상의 선택을 제공하기 덕분에, 사용자가 화면에 표시된 다양한 메뉴 항목에 혼란스러워할 필요가 없습니다.

디자인 출처 MONTY HAYTON
개인 맞춤형 메세지
마지막으로, 사용자가 특정 동작을 수행하면 화면에서 볼 수 있는 개인 맞춤형 팝업 메세지가 있겠네요. 맞춤형 언어와 보이스톤을 사용해서 소비자에게 특별한 느낌의 최고급 라이브 서비스를 제공하는 것입니다.

디자인 출처 JORDAN HUGHES
'공부 > UX UI Design' 카테고리의 다른 글
| [번역] 아기 오리 증후군: 사용자가 변화를 싫어하는 이유와 대처 방법 (0) | 2023.03.05 |
|---|